Free AI Image Generator. No Sign-Up Required. Full Access.
AI Icon Maker
Generate custom, high-quality icons quickly with AI. Perfect for apps, websites, and branding.
Welcome to the AIFreeBox free AI Icon Maker – the ultimate tool for generating custom icons with the power of AI!
This tool allows you to effortlessly create high-quality, unique icons for any project, whether it’s a mobile app, website, branding campaign, or social media graphic. With just a few simple descriptions, you can bring your ideas to life in a variety of styles — from minimalist and flat to 3D and hand-drawn.
In this guide, you’ll find everything you need to know about how to use the AI Icon Maker effectively, including key features, tips for getting the best results, and common troubleshooting advice. Whether you’re a designer, developer, marketer, or entrepreneur, this tool is designed to help you quickly generate professional, on-brand icons without the need for complex design software.
What Is the AI Icon Maker?
The AI Icon Maker is a powerful, free online tool, also known as an AI icon generator or icon creator, that allows anyone to instantly generate custom icons using AI. Whether you need sleek app icons, unique website graphics, or creative visuals for your brand, this AI-powered icon generator turns simple text prompts into high-quality, professional icons — no design skills required.
With just a few words, you can describe what kind of icon you want, and the tool will automatically create visually appealing, scalable icons in various styles like flat design, 3D, minimalist, claymation, or even hand-drawn.
Who Is This AI Icon Generator Tool For?
The AI Icon Maker is built for creators of all kinds:
- Designers looking to speed up icon ideation or create variants
- Developers needing app icons, UI elements, or favicons on the fly
- Marketers & content creators who want quick visuals for campaigns
- Entrepreneurs & startups building landing pages, MVPs, or branding assets
- Non-designers who want polished results without hiring a designer
Whether you’re launching a mobile app, building a website, or crafting a brand identity, this free AI icon generator online tool helps you get there faster.
What Types of Icons Can You Generate?
With the AI Icon Maker, you can generate a wide variety of icons tailored to your specific needs — all with just a short text prompt. Whether you’re building an app, launching a website, or crafting a digital brand, this icon generator supports multiple styles and categories to match your vision.
Common Icon Categories You Can Create
- App Icons: Generate high-quality mobile app icons for iOS and Android in different styles like flat, 3D, or gradient-based.
- Website Icons: Create navigation icons (e.g., home, search, menu), UI elements, buttons, and functional graphics for any web design.
- Social Media Icons: Customize icons for platforms like Instagram, TikTok, YouTube, and more — great for social toolkits and content posts.
- E-commerce Icons: Design icons for carts, wishlists, payment methods, delivery trucks, product filters, and more.
- Tech & Development Icons: Generate icons for code, servers, cloud computing, cybersecurity, AI, databases, and development tools.
- Healthcare Icons: Create icons for hospitals, medical apps, health services, or wellness platforms — from stethoscopes to heart rate monitors.
- Finance & Crypto Icons: Design wallet icons, charts, currency symbols, tokens, and crypto branding visuals.
- Education & Learning Icons: Generate icons for books, graduation hats, online courses, tutoring platforms, and student tools.
- Environment & Nature Icons: Craft icons for sustainability projects, nature blogs, eco apps, and environmental campaigns.
Available Icon Styles
- Minimalist Icons – Clean lines, modern look, ideal for UI/UX
- Flat Icons – 2D icons with solid colors, perfect for digital interfaces
- 3D Icons – Realistic, depth-rich icons for eye-catching design
- Claymation Style Icons – Soft, playful, and unique visuals
- Hand-drawn Icons – Artistic, sketch-style designs for creative projects
- Gradient Icons – Trendy and modern, perfect for branding and landing pages
No matter your project, the AI icon design tool adapts to your prompt to generate icons that are visually consistent, scalable, and brand-ready. Simply enter your theme — like “green energy,” “shopping cart in 3D style,” or “flat travel icon” — and get instant results.
How to Use the AI Icon Maker: Step-by-Step
![]()
Creating beautiful, high-quality icons has never been easier. With the AI Icon Maker free online tool, you can go from idea to downloadable image in seconds — no design software or experience needed. Just follow these 3 simple steps:
Step 1: Get Inspired with the Gallery
- At the top of the interface, you’ll find the Inspiration Gallery.
- This section displays ready-made AI-generated icons across various themes like shopping, security, travel, and more.
- Click any image to automatically load its prompt — a great starting point if you’re not sure what to create.
- Explore different styles and subjects to discover what’s possible with the AI icon generator.
Step 2: Describe Your Icon Idea
In the Design Your Image section, you’ll enter a short text prompt describing the icon you want to generate.
Prompt Writing Tips (as also shown in the interface):
- ✨ Be specific: Write “a green electric scooter icon with a flat design” instead of just “scooter.”
- 🎯 Focus on the main subject: Avoid describing multiple objects or scenes in one prompt.
- 🧠 Keep it simple: The AI will take care of artistic interpretation — just give it a clear direction.
- 🚫 Avoid complex instructions: Don’t stack multiple concepts or requests in a single prompt.
💡 Example prompt:
“Minimalist blue shield icon with a lock symbol in the center, flat style”
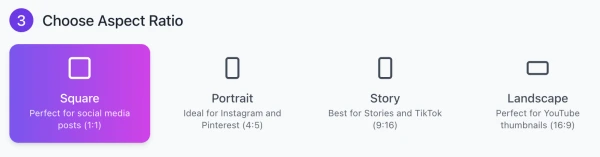
Step 3: Choose Your Aspect Ratio

Before generating your icon, choose the layout that best fits your use case:
- Square (1:1) – Perfect for social media posts, app icons, and favicons
- Portrait (4:5) – Great for Pinterest pins, stories, and vertical layouts
- Story (9:16) – Ideal for TikTok or Instagram Stories
- Landscape (16:9) – Best for YouTube thumbnails, website banners, or presentations
Choosing the right format ensures your icon looks crisp and professional in its intended space.
Final Step: Click “Create Image”
Once you’ve entered your prompt and selected a format, hit the Create Image button — and let the AI do the magic! In seconds, your custom icon will be generated, ready to download or refine.
This fast, intuitive process makes the free AI Icon Creator the perfect tool for anyone looking to generate icons online — whether you’re a designer or not. Just describe it, click, and create!
50+ Prompt Ideas to Inspire You
Not sure what to create with the AI Icon Maker? Use these ready-to-go prompt ideas to jumpstart your creativity. Simply copy, paste, and tweak the details to fit your needs. These prompts are optimized for a wide range of industries, use cases, and design styles — from app UI to branding visuals.
📱 App & Web UI Icons
1. “Minimalist home icon in flat design, white on blue background”
2. “3D magnifying glass search icon with soft shadows”
3. “Rounded settings gear icon, flat style, metallic gray”
4. “Profile avatar icon with smooth gradients and modern style”
5. “Notification bell icon, glowing yellow, clean 2D style”
6. “Add to cart icon with green plus symbol, flat design”
7. “Location pin icon in hand-drawn sketch style”
8. “Secure login shield icon with a glowing lock in the center”
🌐 Digital Marketing & Social Media
9. “Instagram icon in claymation style, soft pink and purple tones”
10. “Thumbs-up icon, flat style, gradient blue”
11. “Message bubble icon with subtle shadows, 3D effect”
12. “Heart icon with metallic gold, embossed finish”
13. “Play button icon in futuristic neon style”
14. “Podcast microphone icon, modern minimalist”
15. “TikTok-style lightning bolt icon, bold colors and glow”
🛍️ E-commerce Icons
16. “Shopping bag icon with eco leaf pattern, flat green style”
17. “Credit card icon with chip detail, 3D style”
18. “Fast delivery truck icon with speed lines”
19. “Wishlist heart icon with ribbon, soft shadows”
20. “Discount tag icon, gradient red, clean design”
21. “Product box icon in clay-style with soft textures”
💼 Business & Productivity
22. “Bar graph icon with upward trend, modern corporate colors”
23. “Calendar icon with check mark, minimalist design”
24. “Briefcase icon in dark gray with embossed lines”
25. “Document icon with folded corner, white and blue”
26. “Checklist icon, flat style with green checkmarks”
27. “Handshake icon for partnerships, line art style”
🧠 Education & Learning
28. “Graduation cap icon with soft shading”
29. “Open book icon with colorful pages, 2D flat design”
30. “Lightbulb idea icon in hand-drawn style”
31. “Pencil and ruler crossed icon, minimal design”
32. “Online course video icon, screen with play symbol”
33. “Backpack icon for student app, claymation style”
🧬 Health & Wellness
34. “Heart rate monitor icon with red waveform line”
35. “Stethoscope icon in flat blue and white”
36. “Yoga lotus flower icon, minimalist line style”
37. “Medicine bottle icon with cross label, 3D style”
38. “Apple with heart symbol icon, gradient green”
39. “Pill and capsule icon, clean 2D medical theme”
💻 Tech & Development
40. “Code brackets icon in cyber style, glowing blue”
41. “Database stack icon with chrome finish”
42. “Cloud upload icon with arrow, flat design”
43. “AI brain chip icon, futuristic metallic style”
44. “Terminal command icon with green on black background”
45. “Server rack icon with blinking lights”
🌱 Nature & Sustainability
46. “Green leaf icon with dewdrop, flat eco style”
47. “Recycling symbol icon, gradient green”
48. “Sun and cloud weather icon, soft 3D style”
49. “Wind turbine icon with sky-blue background”
50. “Water droplet icon, glowing translucent blue”
51. “Earth globe icon with green continents, minimalist design”
🎮 Fun, Fantasy & Gaming
52. “Pixelated sword icon in retro game style”
53. “Magic potion bottle icon, glowing purple liquid”
54. “Treasure chest icon in 3D fantasy style”
55. “Shield and sword icon, glowing gold accents”
56. “Joystick controller icon, colorful neon design”
57. “Wizard hat icon with stars and sparkles, cartoon style”
Feel free to experiment! You can mix elements like style (flat, 3D, clay, glowing), subject (shopping cart, lock, tree), and tone (futuristic, eco, professional) to generate icons that are tailored to your exact needs.
Use these prompts to speed up your workflow and get visually consistent results — whether you’re building an app, designing a brand, or running a campaign.
Icon Usage Scenarios
Icons are more than just decoration — they’re essential to communication, usability, and brand identity. With the free AI Icon Generator online tool, you can quickly generate custom icons tailored to a wide variety of practical use cases. Here’s where and how you can put your generated icons to work:
Mobile Apps
Icons are a core part of mobile UX. Use your AI-generated icons for:
- Home screen icons
- Navigation bars and tab icons
- Feature highlights and in-app badges
- Action buttons (e.g., add, edit, share)
Whether you’re building an iOS or Android app, the free AI icon generator helps you maintain a cohesive, polished look.
Website Buttons and UI/UX Elements
Icons improve usability and visual flow across your website. Use them for:
- Navigation menus (home, search, profile, cart)
- Call-to-action buttons
- Feature blocks or service highlights
- Forms and inputs (email, location, phone)
Well-designed icons enhance conversion rates and give your site a professional feel.
Social Media Graphics
Add personality and visual impact to your content with unique icons for:
- Instagram carousels
- YouTube thumbnails
- TikTok intros
- Pinterest posts
- Story highlight covers
- Use the AI icon maker for social media to stay consistent with your brand while standing out in feeds.
Presentations and Pitch Decks
- Icons can visually summarize key points, making slides more engaging and easier to follow.
- Replace bullet points with icons for cleaner slides
- Use industry-relevant visuals to reinforce your message
- Illustrate statistics, features, or workflows
- Perfect for startups, marketers, and teams pitching ideas or products.
Product Packaging and Branding
Use your icons as part of your brand’s visual identity:
- Product labels or instructions
- Taglines and stickers
- Printed brochures and marketing materials
- QR code visuals or quick-scan icons
Eye-catching icons help products stand out both online and offline.
Digital Marketing and Ads
- Icons help guide attention and make ads easier to scan at a glance.
- Use icons in email headers, banners, or social ads
- Highlight key selling points visually
- Improve click-through rates with custom callout graphics
- Use the AI-powered icon design tool to generate quick, on-brand visuals that convert.
Email Signatures and Newsletters
Add subtle iconography to professional email signatures or newsletter layouts:
- Social profile links
- Contact info (phone, email, location)
- Feature callouts in newsletters
- Navigation arrows or banners
Icons here help create a polished, branded appearance in communication.
Startup MVPs Needing Quick Visuals
If you’re building a minimum viable product (MVP), time is critical. The AI Icon Maker gives you instant assets for:
- Demo UIs
- App stores and launch pages
- Landing page visuals
- User testing and mockups
- No need to wait on a designer — generate what you need, fast.
Wherever you need smart, sleek visuals, the free AI Icon Maker helps you deliver fast — with custom icon design tailored to your project and brand.
Best Practices and Tips for Great Icons
Creating beautiful, functional icons is easy with the AI Icon Generator — especially when you follow a few best practices. Whether you’re designing for a mobile app, website interface, or social media branding, these tips will help you get consistent, high-quality results.
✍️ How to Write Effective Prompts
Prompts are the foundation of your icon. To get the best output from this AI-powered icon generator, follow these guidelines:
- Be specific: Mention what the icon represents (e.g., “shopping cart,” “security shield,” “eco-friendly leaf”)
- Include stylistic keywords: Add terms like “flat,” “3D,” “glowing,” or “minimalist”
- Use emotional or visual descriptors: e.g., “friendly,” “futuristic,” “sleek,” “vibrant”
- Avoid multiple subjects: Stick to one idea for clarity and visual impact
💡 Prompt example:
“A futuristic metallic robot head icon with blue glowing eyes, 3D style”
Choosing the Right Icon Style for Your Brand
Icons are a key part of your visual identity. Choose a style that aligns with your brand or product:
| Brand Type | Recommended Icon Style |
|---|---|
| Tech startup | 3D, Cyber, Neon, Gradient |
| Healthcare | Minimalist, Flat, Soft colors |
| E-commerce | Modern Flat, Line Icons, Gradient |
| Creative agency | Hand-drawn, Artistic, Abstract |
| Finance/Crypto | Metallic, Embossed, Sharp lines |
| Education | Simple, Friendly, Illustrated |
Matching your icon style to your brand tone helps users instantly understand your message and increases trust.
Color and Contrast Considerations
Color plays a huge role in how effective your icon is. Here’s how to use it wisely:
- Use contrast to make your icon stand out against different backgrounds
- Stick to your brand palette for consistency across assets
- Avoid oversaturation — too many bright colors can be distracting
- Consider accessibility — make sure your icons are visible to users with visual impairments
💡 Pro tip: Try a dark background + light icon (or vice versa) for maximum readability.
Test Icons on Real Backgrounds
Always test your icon in the environment where it’ll be used:
- App icons → Place them in a mobile home screen mockup
- Web icons → Add them into a UI wireframe or live page
- Social graphics → Preview them in Instagram post or YouTube thumbnail templates
This helps you confirm that the size, clarity, and colors are optimized for real-world use cases.
Keep Icons Simple and Clear
The best icons are instantly recognizable. Avoid overcomplicating the design with:
- Too many elements
- Excessive text or labels
- Background clutter
- Tiny details that get lost at small sizes
Instead, focus on strong shapes, meaningful symbols, and clean composition. The AI will take care of the visual polish — your job is to guide it with a clear vision.
By combining smart prompts, thoughtful style choices, and real-world testing, you’ll unlock the full potential of the AI Icon Maker — producing professional icons that are as functional as they are beautiful.
Common Issues & How to Fix Them
While the AI Icon Maker is built for simplicity and speed, you may occasionally run into minor issues. Here’s a quick troubleshooting guide to help you fix them and keep your design workflow smooth:
🌀 Icons Look Blurry?
The icon appears pixelated or unclear, especially when used at larger sizes.
Solution:
- Make sure you’re downloading the highest resolution version available.
- Use the “Landscape” or “Square” aspect ratio for sharper image scaling.
- If you’re using the icon on a high-DPI screen (like Retina), consider resizing it in a vector-friendly design tool (e.g., Figma, Illustrator) after download.
- The AI-generated icon images are raster-based, so crispness can vary with size. For sharp results, always preview before use.
🎯 Design Doesn’t Match Your Idea?
The icon doesn’t look like what you had in mind.
Solution:
- Refine your prompt with more specific and descriptive language.
- Mention the style (flat, 3D, glowing), subject, and mood (friendly, high-tech, elegant).
- Avoid stacking multiple unrelated ideas in one prompt.
✅ Example:
❌ “An icon of space and time travel”
✅ “A glowing purple time portal icon in 3D style, with spiral light rings”
The clearer your input, the more accurate the output.
🧼 Background Not Transparent?
You want a transparent background, but the image has a solid color instead.
Solution:
- If available, select the “transparent background” format option before generating.
- If not offered, you can use free tools like remove.bg or Figma background remover to make the icon background transparent after generation.
- For icons meant for overlays (e.g., buttons, headers), transparency is key — plan your output accordingly.
🎨 Want Consistent Style Across Multiple Icons?
Each generated icon has a slightly different style or aesthetic, breaking visual consistency.
Solution:
- Use a repeating prompt structure with consistent keywords for each icon.
- Keep the same style modifiers across prompts (e.g., “minimalist flat blue icon…” for all).
- Save your best prompt and reuse it with only the subject swapped.
💡 Example:
“A flat 2D icon of a rocket in blue and white, minimalist style”
“A flat 2D icon of a shopping cart in blue and white, minimalist style”
This will help maintain a unified design language, especially important for UI/UX or product sets.
With these simple solutions, you can overcome most common challenges and get the most out of your AI icon generation experience. When in doubt — revise your prompt, test your output, and iterate for best results.
❓ FAQs
Is the AI Icon Maker free to use?
Yes, the AI Icon Maker is a completely free tool to use.
Can I use the icons I create for commercial purposes?
Absolutely! Icons generated with the AI Icon Maker are royalty-free and can be used for both personal and commercial projects. Whether you’re creating icons for your app, website, social media, or marketing materials, you’re free to use them without any restrictions.
Are the icons unique?
Yes, each icon generated with the AI Icon Maker is unique to your prompt. The AI uses your specific description to create a custom design, which means the icon will differ from others created using the same or similar prompts.
Can I edit the icons after generating them?
While the AI Icon Maker provides instant, high-quality icon outputs, you can still edit them after downloading in external tools like Adobe Illustrator, Figma, or Canva. If you need to make further customizations or adjustments, these design tools are perfect for refining your icons.
Can I use icons for mobile apps and websites?
Yes! The icons generated by the AI Icon Maker are scalable, which means they can be used for mobile apps, websites, UI/UX elements, and even favicons. Be sure to select the appropriate aspect ratio (Square, Portrait, Story, Landscape) depending on where you’ll be using the icon.
Do I need to sign up to use the tool?
No sign-up is required to start creating icons. Simply go to the AI Icon Maker, describe your idea, and generate your icon right away. However, creating an account may give you access to additional features like saving your designs, accessing high-res files, and using the premium version.
How long does it take to generate an icon?
The free AI Icon Maker generates icons almost instantly, typically in seconds. The time may vary depending on the complexity of the prompt and your internet connection. Premium users may experience slightly faster processing.
Can I generate icons in bulk for a large project?
Yes, you can generate multiple icons at once, though for bulk generation, you may want to try custom workflows and batch processing available to premium users. This will save you time when creating large icon sets for apps, websites, or branding projects.
How can I improve the icon generation results?
To improve your icon results:
- Write clear and detailed prompts (be specific about your style, color, and theme)
- Use modifier keywords like “minimalist,” “3D,” “glowing,” or “flat” to define the look
- Stick to one subject in each prompt to avoid cluttered icons
- Test your icons on different backgrounds to ensure visibility and consistency
If you have more questions or need further assistance, feel free to contact us. We’re always here to help!









